Like most technology, Slack can be used to help — or hinder — your productivity. While it’s great...
Build a Share-To-Slack Tool
If you want to publicly recognize your teammates’ achievements in a super fashionable way, what’s a better way than doing so using the power of PixieBrix?
🤠 Let’s start building!
Step 0 - Add the Quick Bar brick
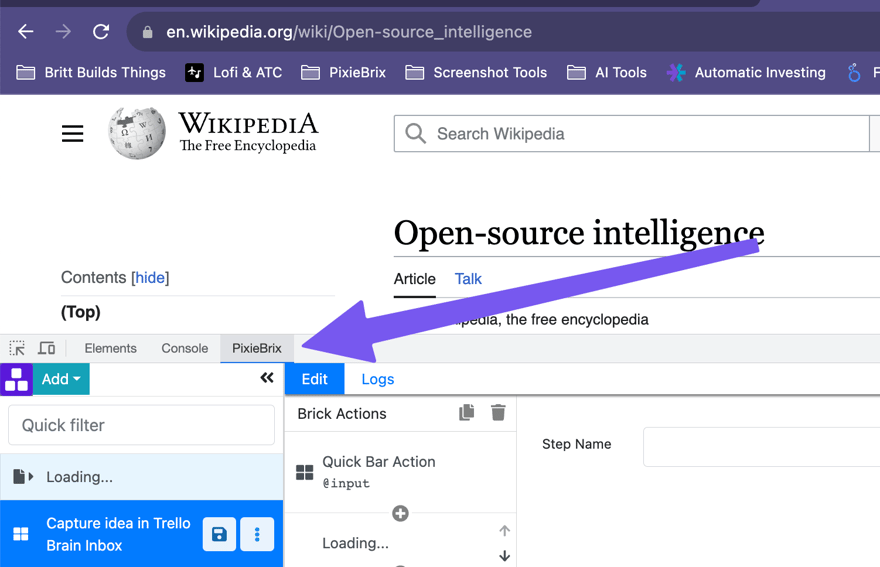
Open the PixieBrix Page Editor by right-clicking from anywhere on the page and clicking Inspect. Then head to the PixieBrix tab.

Click the teal Add button next to the PixieBrix logo in the top left corner.
Then select the Quick Bar Action brick. (This means you'll be able to trigger it by using a keyboard shortcut to open the Quick Bar and select the action. By default, this shortcut is CMD/CTRL + M.)
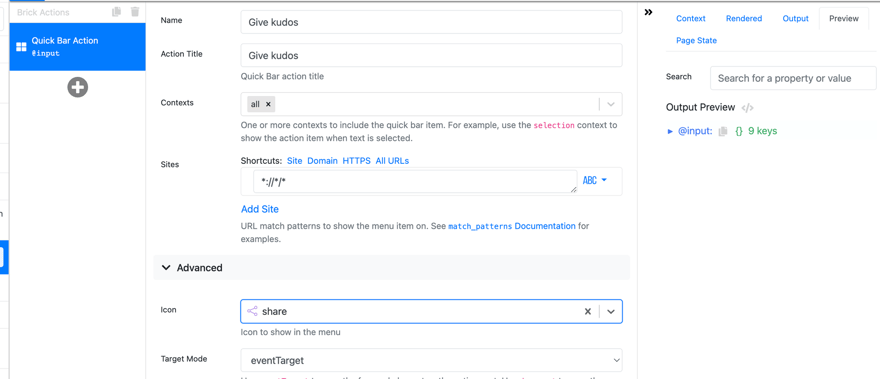
We need to configure a few details in the middle of our screen, like...
- Name:
Give kudos - Action Title:
Give kudos - Sites: Click All URLs
- Advanced --> Icon: Click the advanced section to toggle the Icon field. Select a fun icon like
share.
This is how your configuration should look:

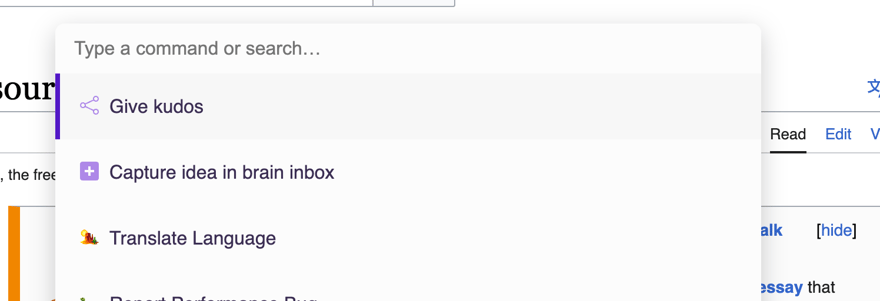
And this is what you'll see in your browser when you press CMD/Ctrl + M!

Step 1 - Add the PixieBrix user profile reader brick
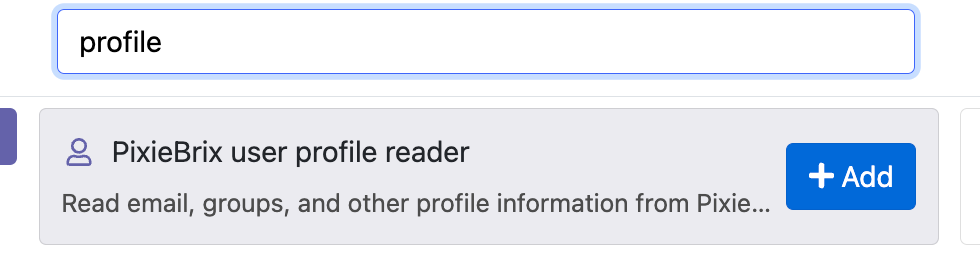
Next, we'll add another brick to our pipeline. We'll click the + button below the Quick Bar Action to do this. We’ll go ahead and look for a brick called PixieBrix user profile reader brick.
Hover over the brick, and click the blue Add button.

This brick will pull information from the current logged-in profile. We’re going to use this information in the next brick.
This brick doesn’t have any configuration settings we want to set.
Step 2 - Add the Slack Get User by Email brick
Now we'll add another brick called Slack Get User By Email. We’re doing this because we want to pull your user information from Slack, specifically your Slack user ID.
By passing your email address into this brick, we will get a lot of information regarding your user account registered on Slack.
Simply select your Slack integration, and in the email field, specify @profile.email - This is the email that is returned from the previous brick!
We’re also going to rename the output variable of this brick to @userByEmail
Step 3 - Add the Slack Get Channels
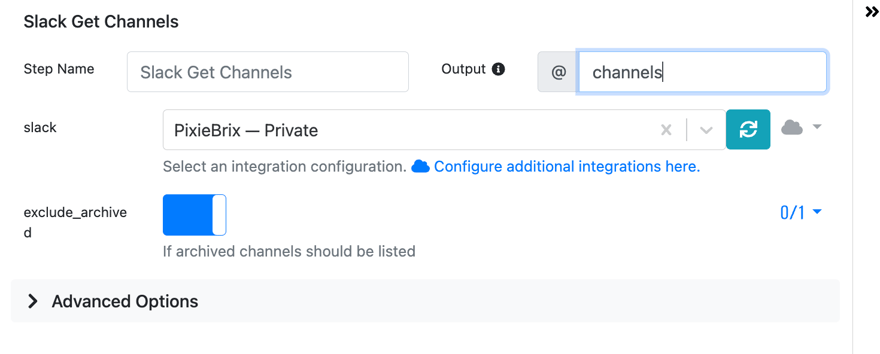
Now, we’re going to add the Slack Get Channels brick. We’re doing this because we want to pull Slack data, specifically your list of Slack channels.
We’re also going to rename the output variable of this brick to @channels
There's not much else to configure other than making sure we’re excluding archived channels (blue switch on!) and making sure the integration is selected - in my case, PixieBrix - Private.

Step 4 - Add the Slack Get Users brick
Let’s add the Slack Get Users brick. This brick returns all users in our Slack workspace. The data returned includes their name, userId, and whether they’re bot users or not (bot users are mostly apps and integrations users). We’re going to use this data to populate a dropdown menu from where to select which Slack user we want to give kudos to.
To be more clear, let’s rename this output variable to @allSlackUsers
Step 5 - Add the jq - JSON processor brick
We're going to use jq to transform our list of users into a filtered list that only shows non-bot users and gives us an array that we can use to create a dropdown of other teammates we can select.
To do this, click the + button below the Slack Get Users brick and add the jq - JSON processor brick.
In the filter field, set the value to:
. | map(select(.is_bot == false and .name != "Slackbot") | {title: .name, const: .username})And in the data field, set the value to @channels.
Lastly, rename the output to something more useful, like @userList.
This will return the filtered data in a more useful format.
.png?width=880&height=277&name=image%20(6).png)
Now we have a list of your teammates that we can put in a form and create the message. Let's do it!
Step 6 - Add the Show a modal or sidebar form brick
In this step we’re going add a modal to the mod, which will open every time this mod is run, allowing the user to pick a teammate to give kudos to, as well as a reason, which will then be posted to Slack.
Let’s get configuring!
Start by adding the Show a modal or sidebar form brick.
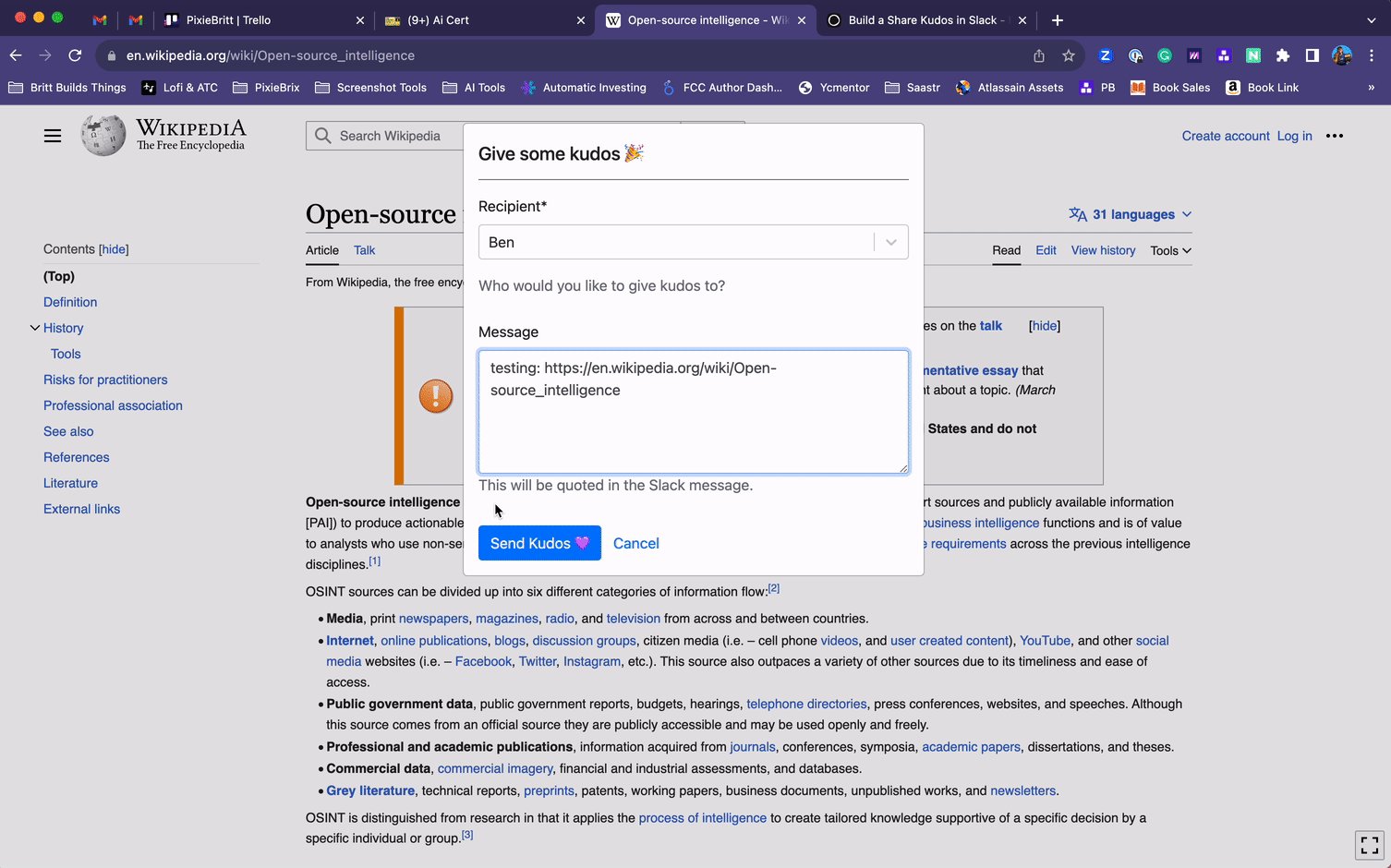
First, set the Form Title to Give some Kudos! 🎉 (or anything else you'd like!)
Now, we’re going to configure 2 fields in our form. We already have one example field by default, so let's edit it. Scroll below the Form Title to the Current Field and change the example text to something more useful. We need to choose our kudos recipient, so configure your new field with this info to get a list of the users from your Slack workspace.
- Name:
user - Label:
Recipient - Field Description:
Who would you like to give kudos to? - Input Type:
Dropdown with Labels - Options:
@userList(clicka,b,cand then choose@ Variableto set) - Required field:
true(switch on)
.png?width=880&height=501&name=image-2%20(7).png)
Now scroll up again and click + Add new field.
We’re going to create another field and configure it like this:
- Name:
message - Label:
Message - Field Description:
This will be quoted in the Slack message - Input Type:
Paragraph Text - Default Value:
@input.url(This will make the default value for this field be the page’s URL, in which you’ve triggered this mod.) - Require Field:
false(Leave as is by default.)
That’s it! Our fields are ready!
Finally, we’ll configure the field called Submit Button Text, and we’ll change it to Send Kudos 💜
Step 7 - Add the Slack Send Richly-Formatted Message brick
Now it's time to add the brick for sending the message. Click the + button and add the Send Simple Slack Message brick.
First, we'll need to select our Slack workspace, which we've already configured. (Leave the link names field to true; no need to change anything here.)
Next, we'll need to specify the text in the message.
Here, we'll piece together everything from the form to put together our message. Just set the text value to :clap: Kudos to<@> for
Lastly, specify the channel we’re going to be sending the kudos. At PixieBrix, we have a channel called #kudos, so that's what we're using, but you can set it to any channel, such as your #general channel.
This is how your brick should look.
.png?width=880&height=451&name=image-4%20(6).png)
And this is it for this brick and for this mod!
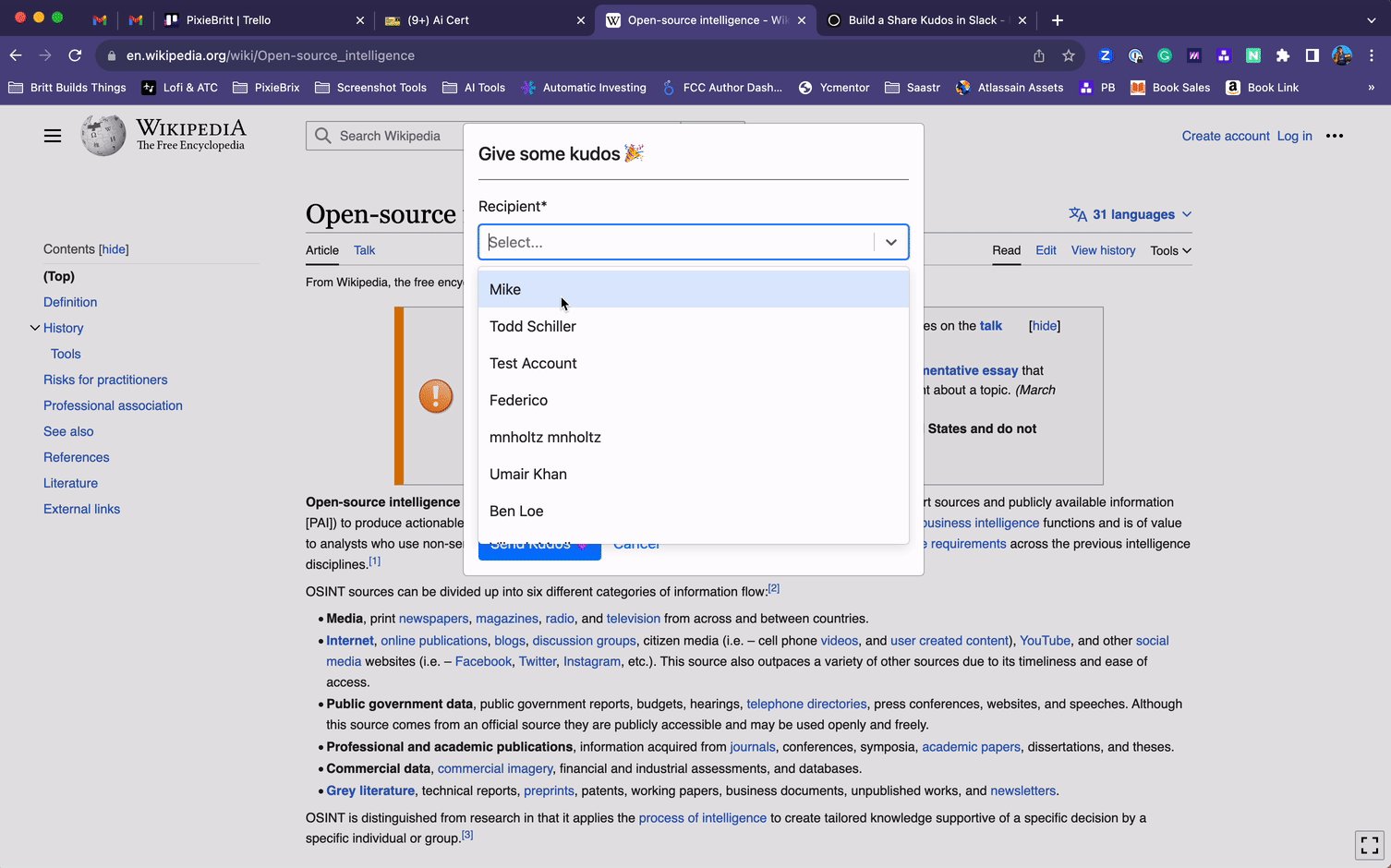
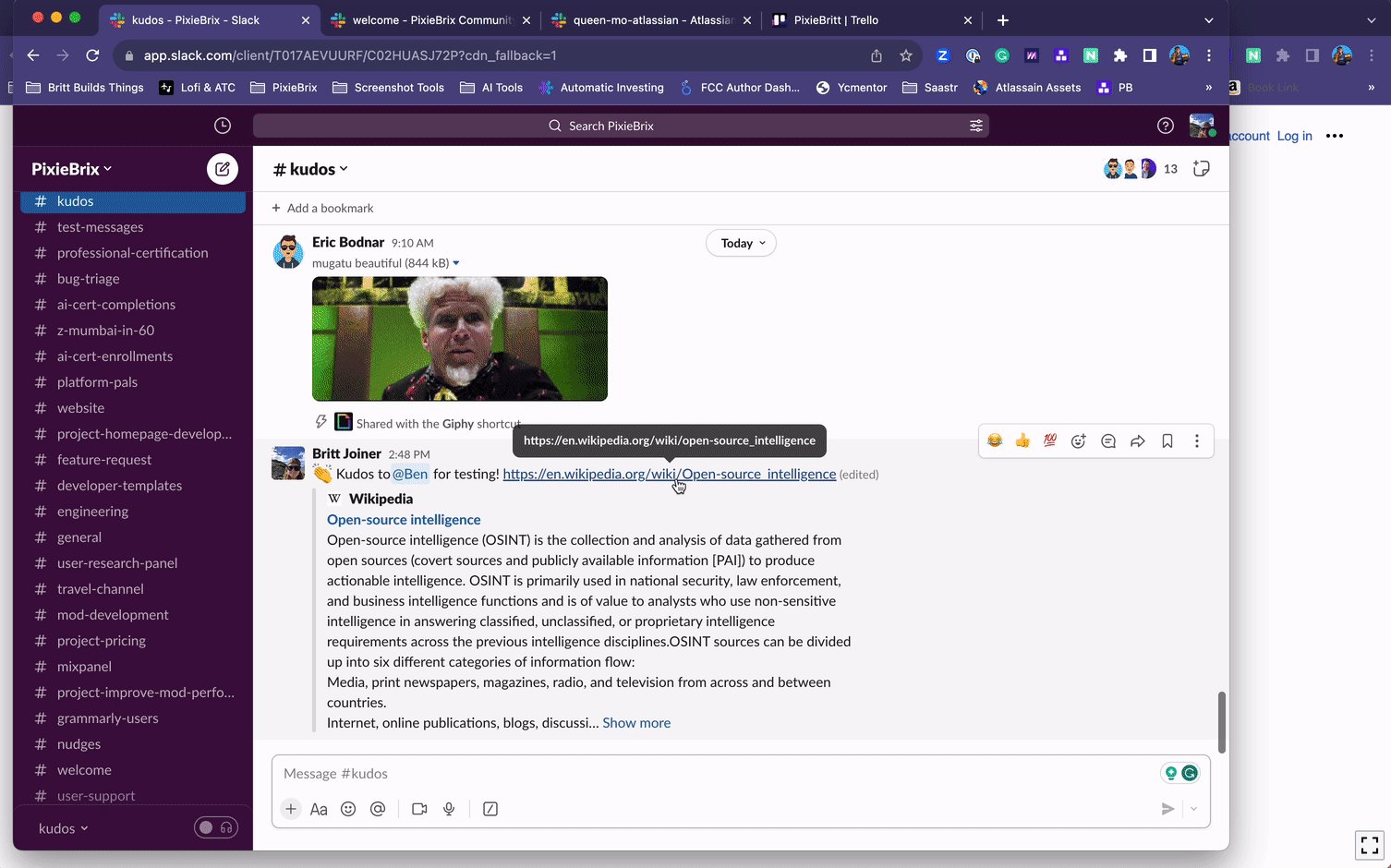
Now go ahead and test what you built by using the Quick Bar shortcut! It should look something like this.

Not working as expected? Join the PixieBrix Slack Community for help debugging!
Want to build more with PixieBrix? Check out other PixieBrix tutorials!