It's easy to get sidetracked with all the tasks you have on your plate. It can feel really...
Embed web pages in the PixieBrix Sidebar Panel
This post discusses how to embed web content in the PixieBrix Sidebar Panel using an iframe, including why this is helpful and specific use cases
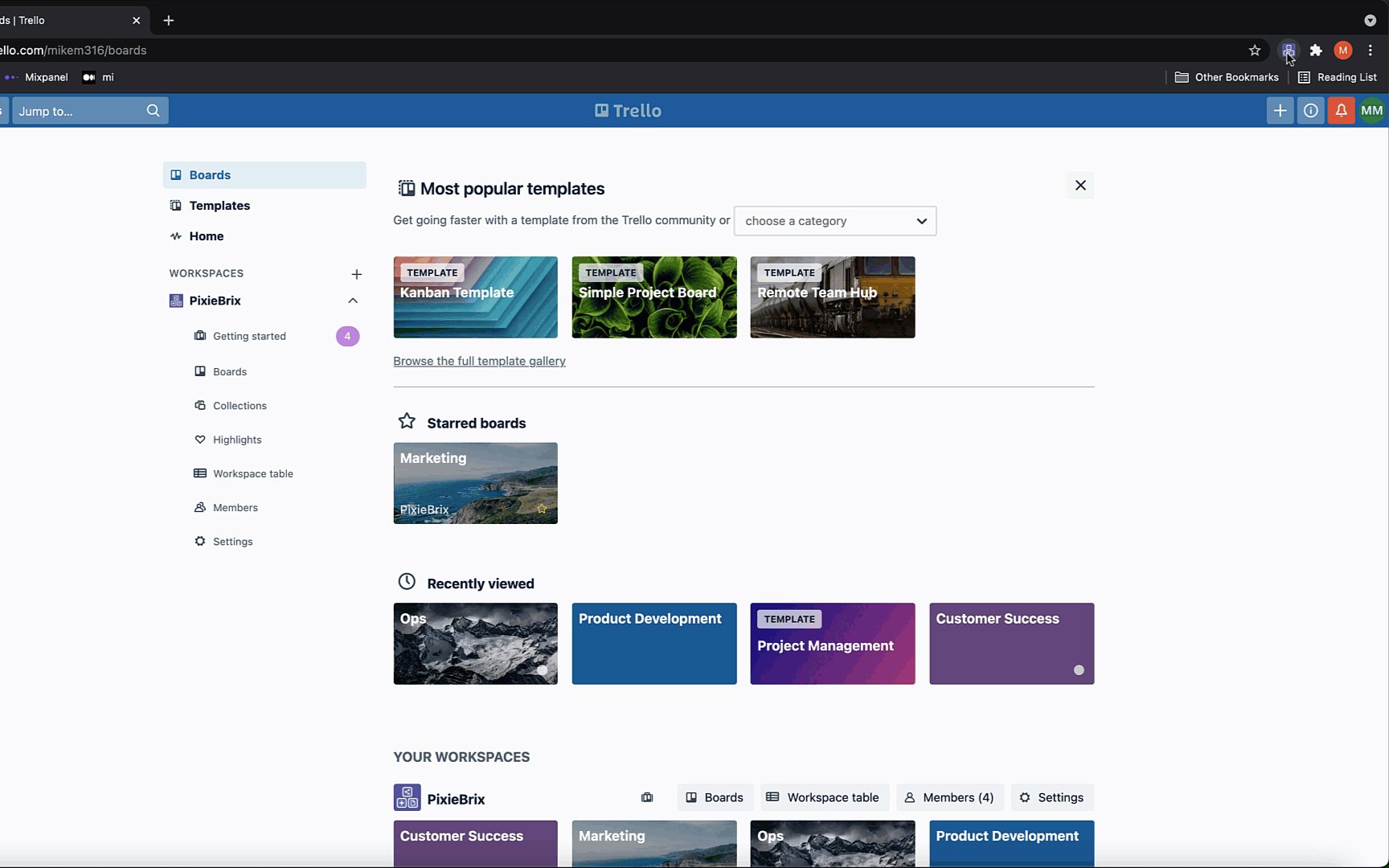
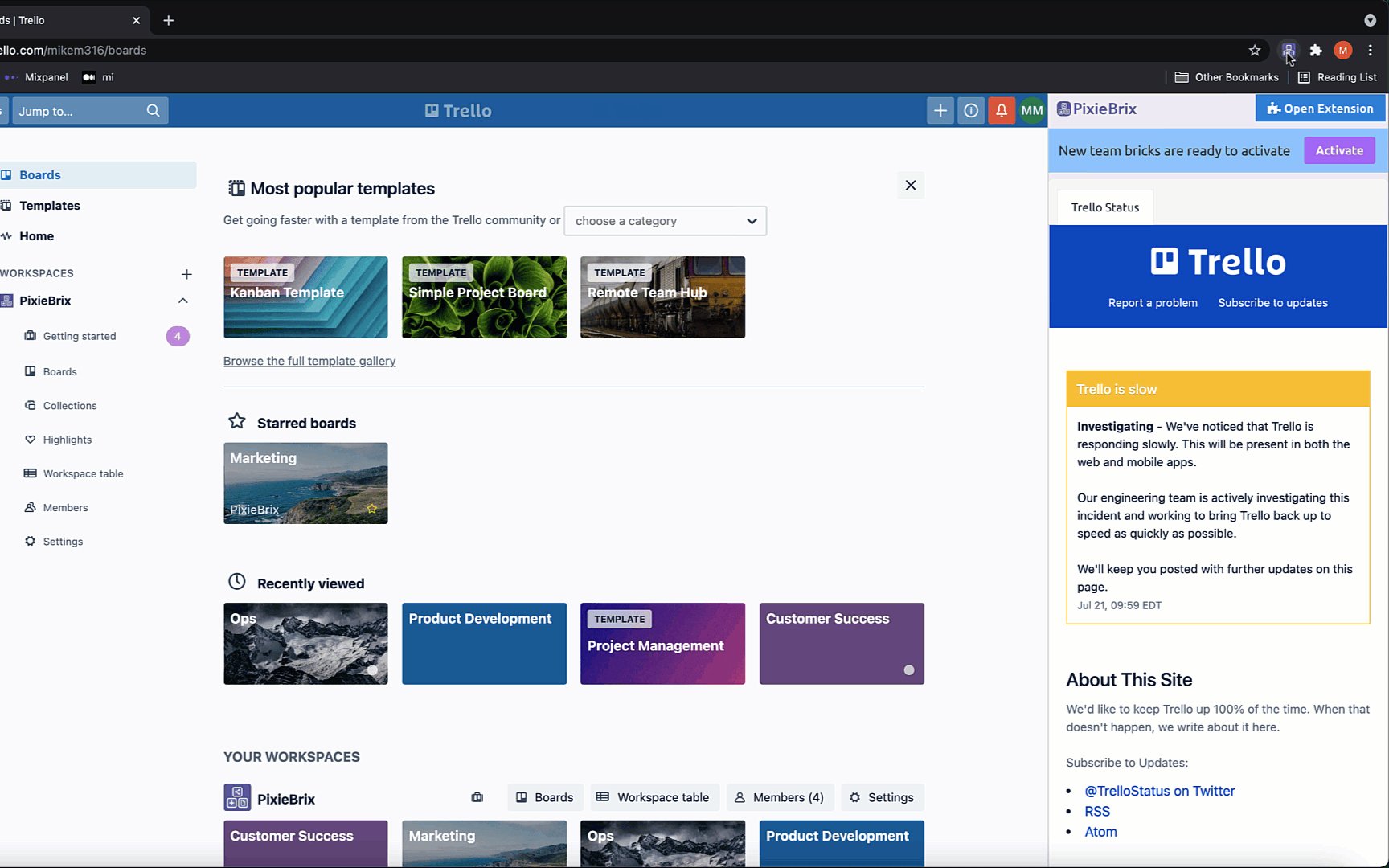
Do you jump to specific websites or web tools for certain parts of your work? For example, sometimes I hit network errors with Trello, so I need to jump over to the Trello Status Page to check if there’s a service outage. (as I write this post on 7/21, Trello is experiencing network issues)

I was also just chatting with someone in hospitality who navigates over to Weather.com when coordinating hotel reservations, and someone in banking who uses an online Currency Converter to spot check transactions for compliance.
Jumping over to another website once in a while isn’t bad, but doing so consistently can waste a lot of time. This is especially true when navigation is required (e.g., searching the weather forecast for a specific zip code).
To help solve this problem, we introduced the ability to embed web content in the PixieBrix Sidebar Panel. Although you can configure the Sidebar to display many types of content, like fetching an API and displaying the results in a table or rendering notes in markdown, this post focuses on showing web content using an iframe.
What is an iframe?
An iframe, or inline frame, places another HTML document in a frame. This is typically how websites embed ads or videos inside web pages.
Using iframes with PixieBrix is nice because it lets you display other websites, interactive web apps, data visualizations, and more inside panels. iframes are particularly nice to work with for three reasons:
- iframes are simple to configure
- iframes can be resized to fit different dimensions
- iframes can have their own scrollbar independent of the outer page’s navigation
A simple example using iframes in Sidebars
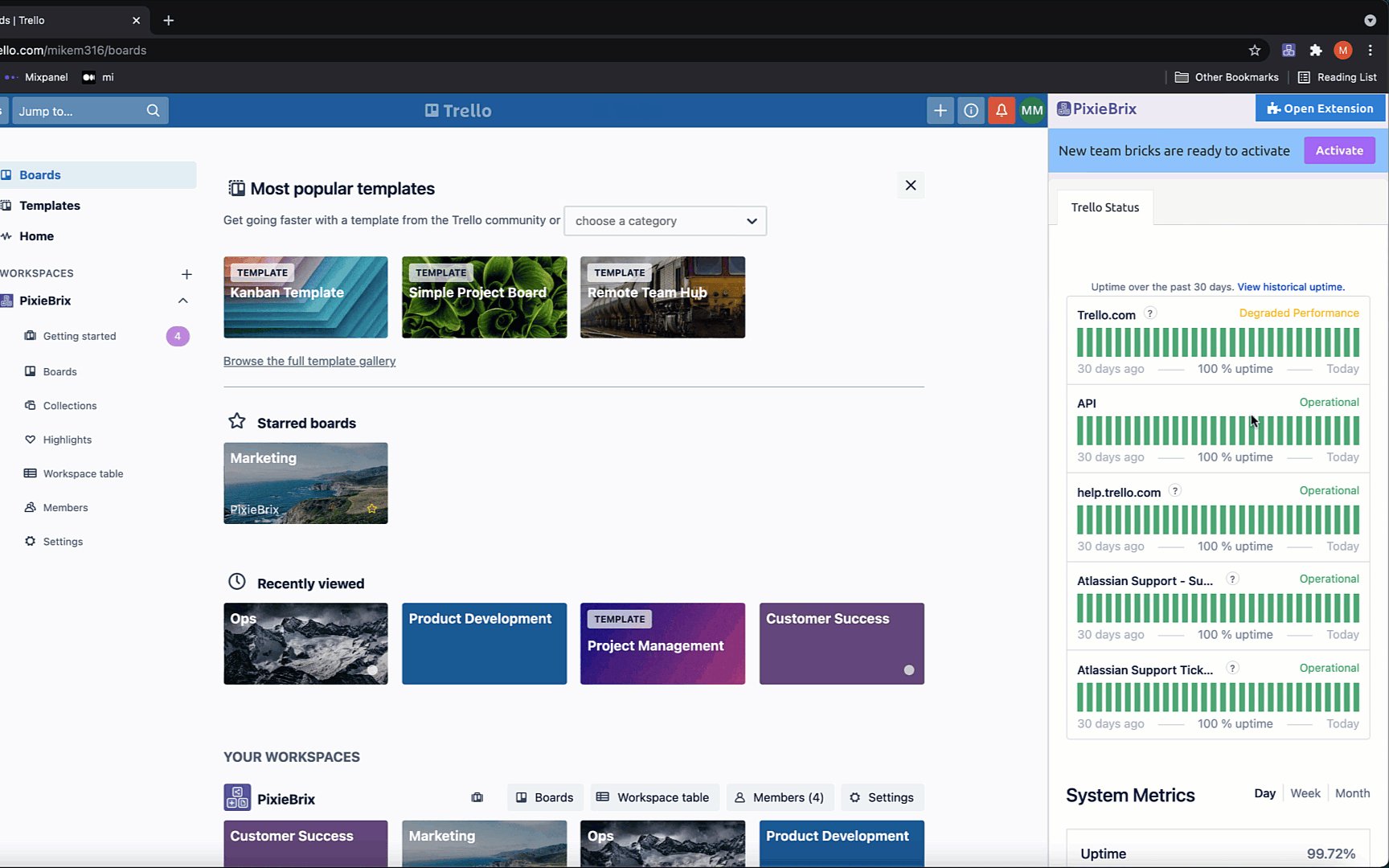
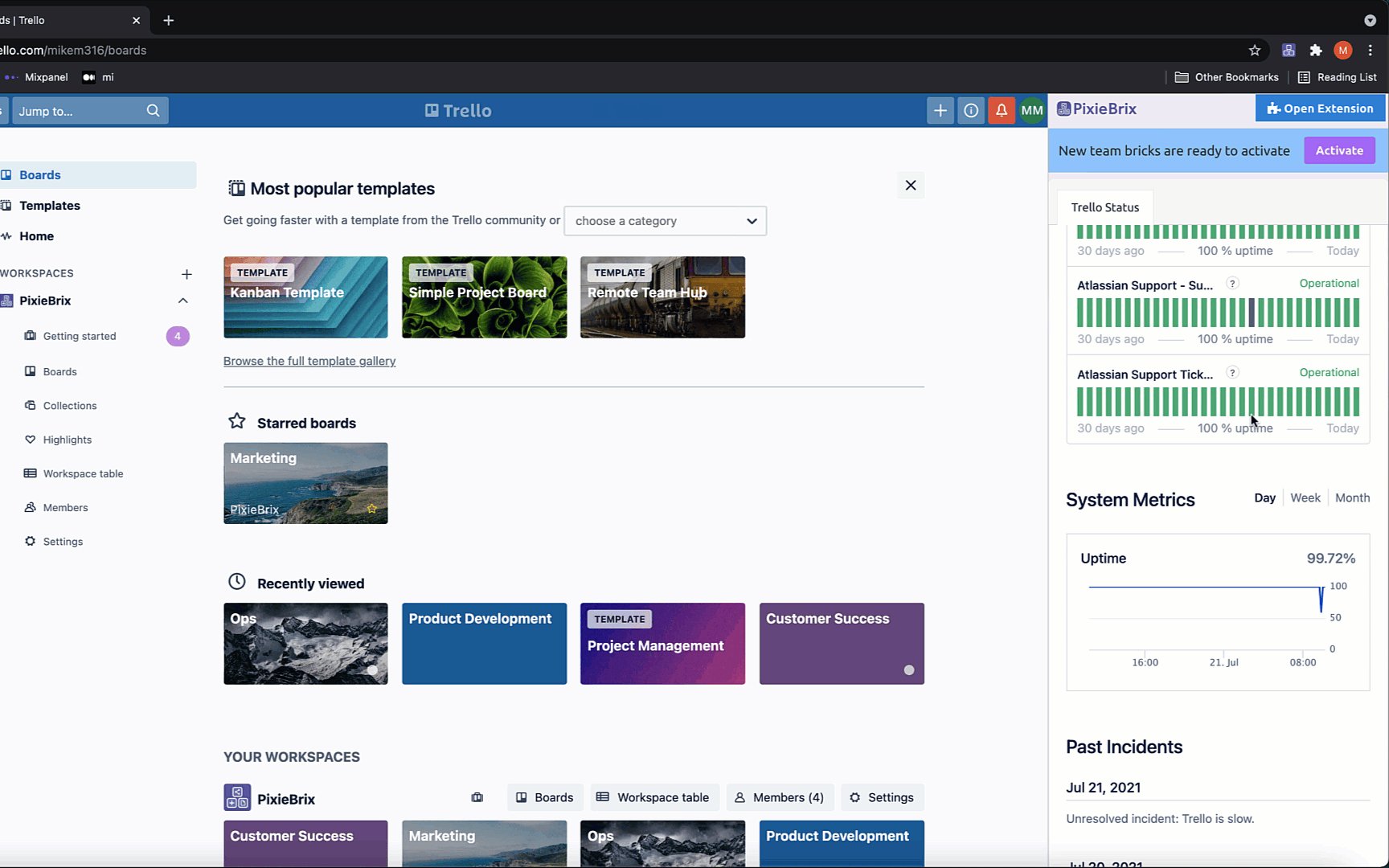
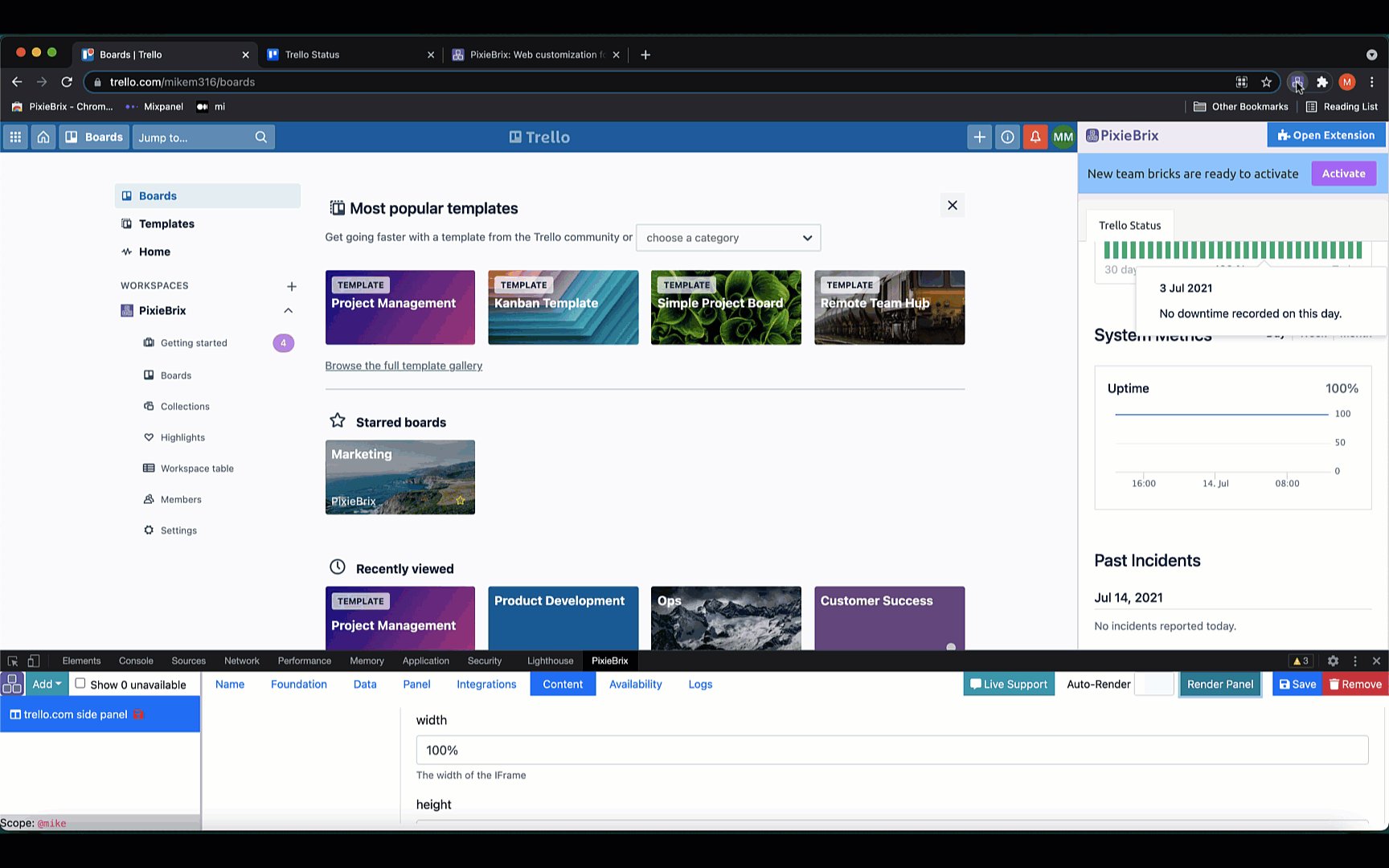
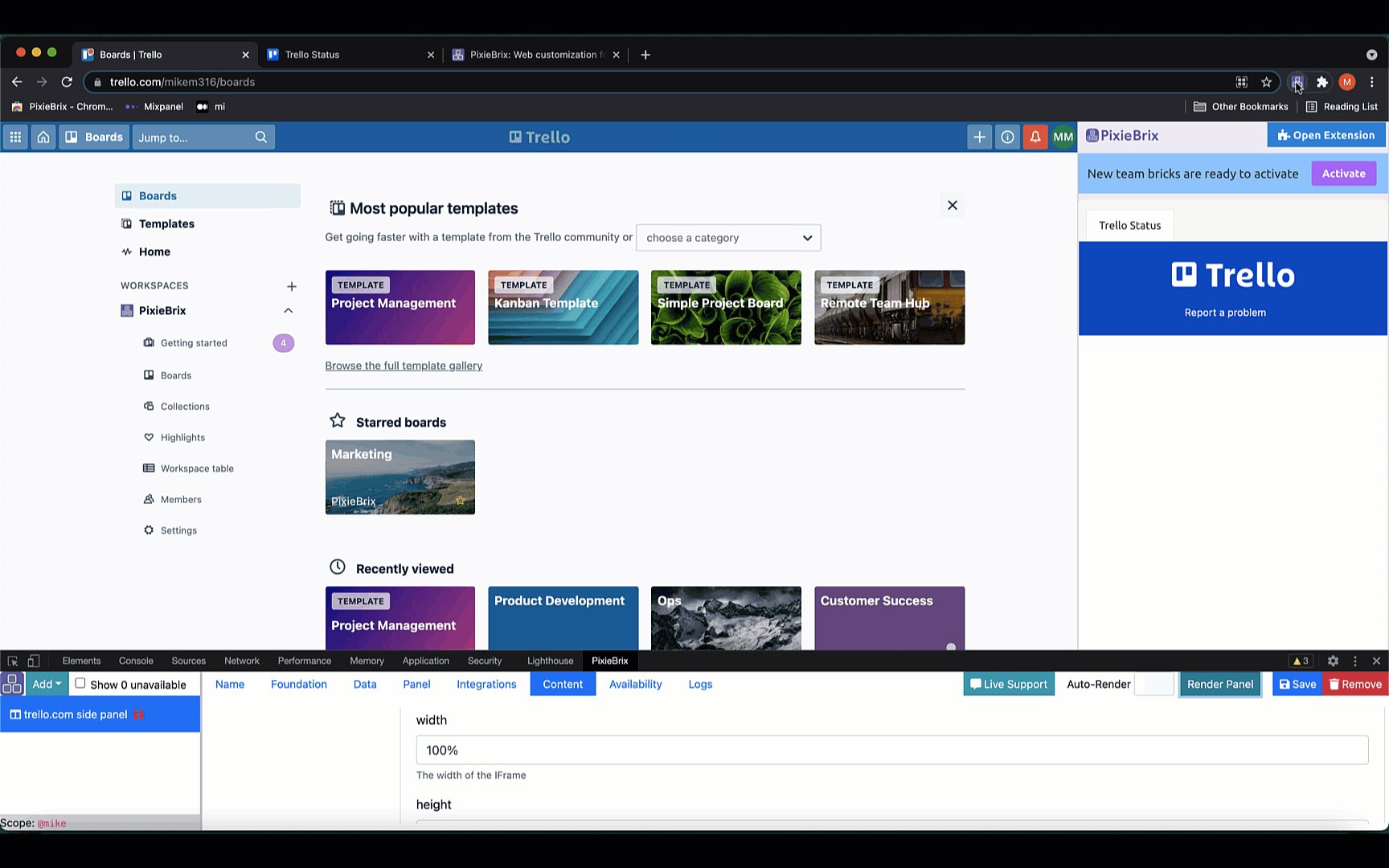
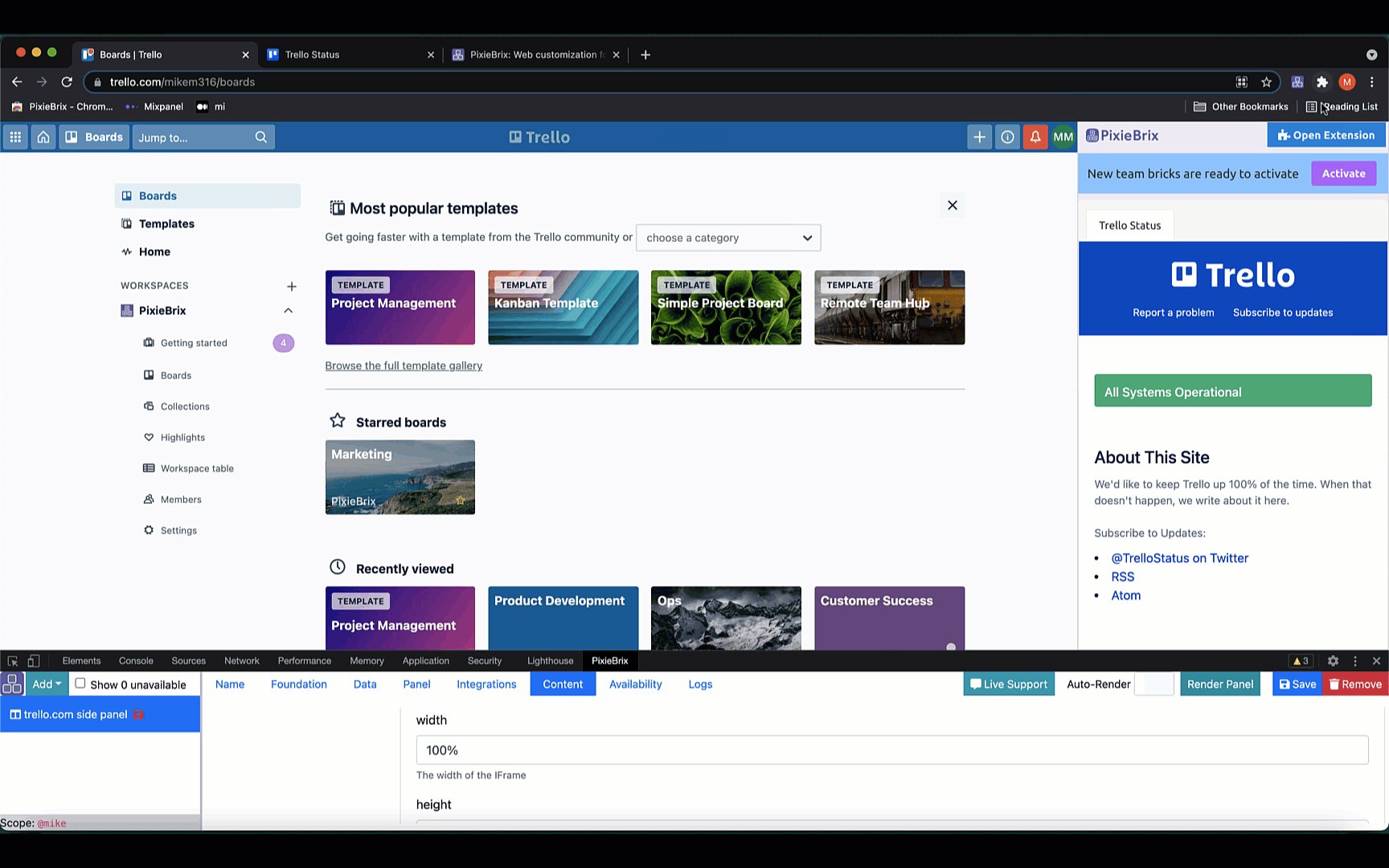
One way we at PixieBrix use the Sidebar with an iframe is to pull up the Trello Status Page when working in Trello:

Many popular web applications have status pages, so this is generally helpful across the core tools we use. For example, here’s the GitHub Status Page and the PixieBrix Status Page 😎
Getting started with Sidebars and iframes
Getting started with Sidebars and IFrames is easy. Here are three things to keep in mind when getting started:
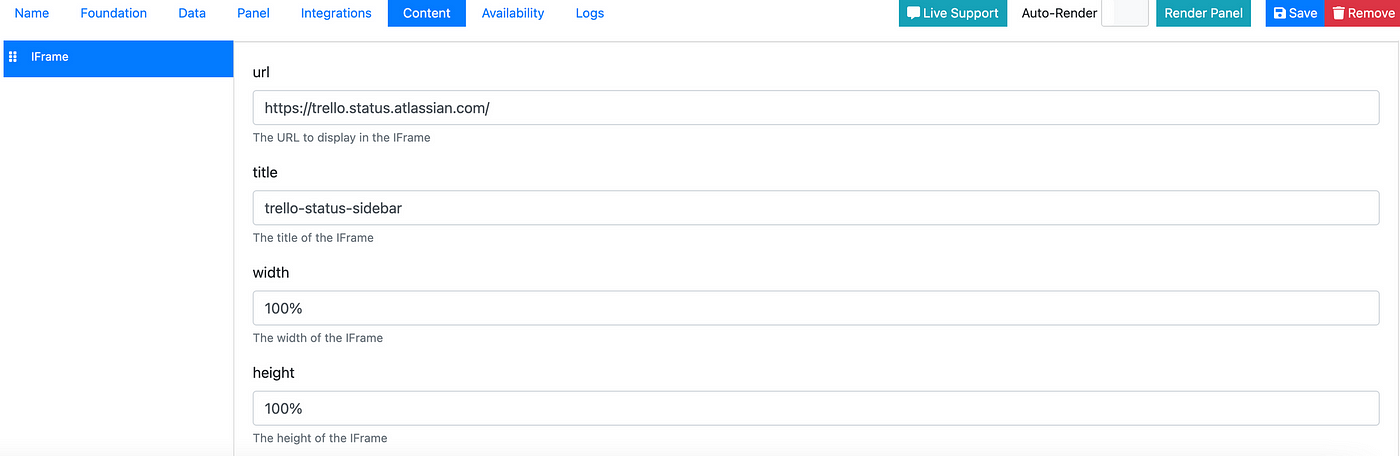
1) iframe Configuration
One nice thing about iframes — they don’t require much configuration. Just drop in the URL of the page you want to display as well as the height and width dimensions, which should often be set to 100%. That’s it.

2) Sidebar Availability
When working in Trello, my Sidebar displays the Trello Status Page. When working in GitHub, it shows the GitHub Status Page instead. See what I mean? It’s important to set where certain Sidebar content is available, which you can configure in the Availability tab.

3) Sidebar Toggle
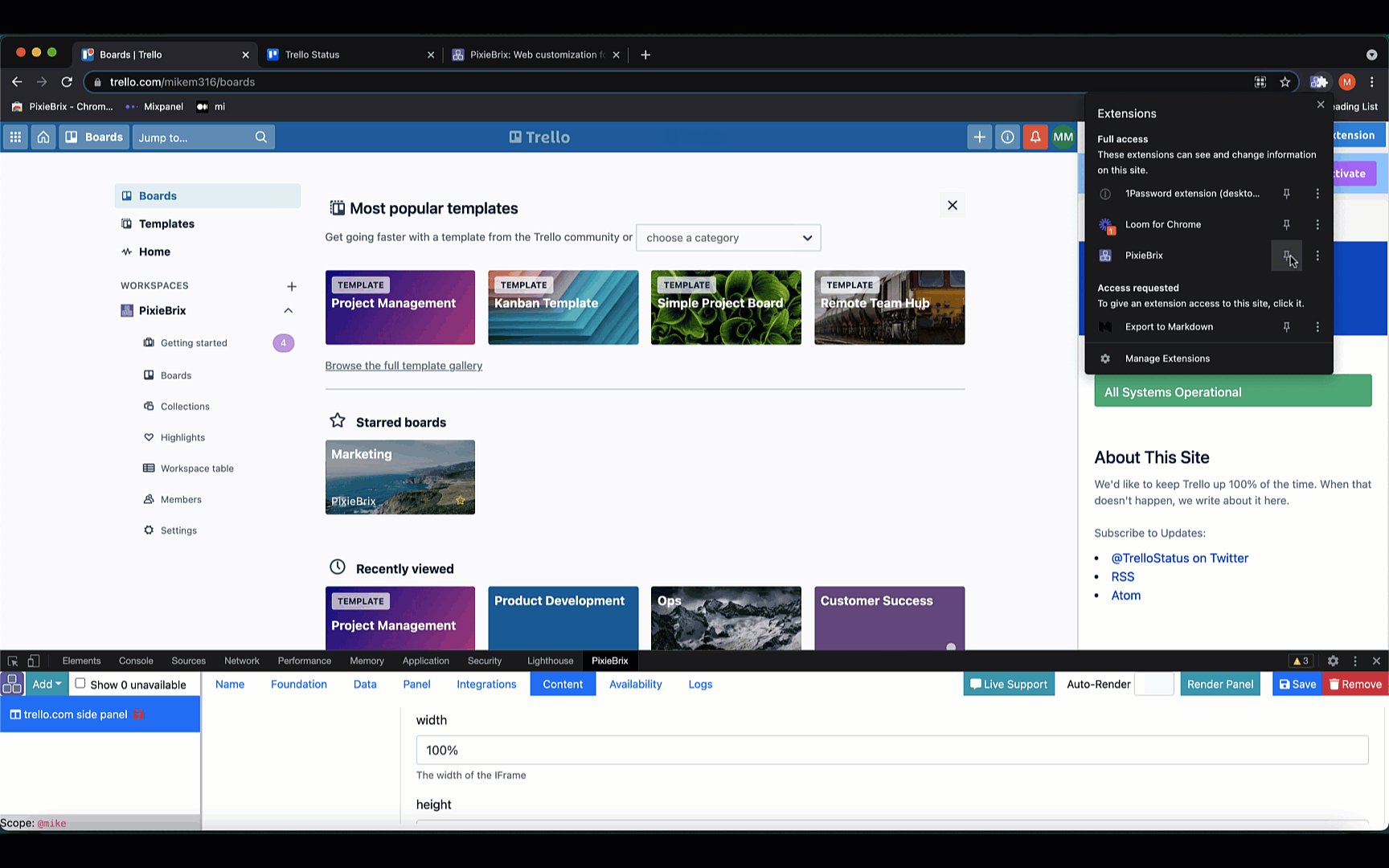
The Sidebar is most helpful when you can easily toggle it in and out. For this, I recommend pinning the PixieBrix extension to your Google Toolbar. Now when you click the PixieBrix icon, it toggles the Sidebar.

Embed dynamic web apps, visualizations, and more!
The Trello example is straightforward: If you’re working in Trello…
https://trello.com/*
…then the iframe shows the Trello Status Page
https://trello.status.atlassian.com/
But what if you want an iframe to show different content dynamically based on variables other than page URL, such as text or other data inside the web page itself?
PixieBrix can do that too 😊
To see an example, check out the video below that shows how PixieBrix can dynamically change the inputs to a Streamlit App based on web page context.
Context Matters
When page context can be used as an input to a visualization, calculation, or search, it solves the navigation problem. Sticking with the examples from the beginning of this post, the PixieBrix Sidebar could display the Weather.com forecast for a specific location by detecting a zip code on the page and using it as a search parameter, or a currency converter could know which currency to convert to using a similar technique.
Try it Yourself!
If you’d like to try this yourself, you can build the Trello example in minutes by following this tutorial: Trello Status Sidebar (3 min). We’d love to hear how it goes.
Join the PixieBrix Community
If you’re enjoying learning about PixieBrix, please join our Community to share ideas, suggest features, and get support.
We’re excited to follow your progress!