Sometimes there are specific pages where you need aggregated feedback from multiple people to...
Using PixieBrix and Data to Guide Your Daily Decisions
One of my favorite features on the PixieBrix extension is the Sidebar panel.
It's non-intrusive, easy to summon, and extremely configurable.
With it, I can quickly resurface information inside my browser tabs at a glance with a shortcut.
Here are some of the top use cases that our users have built with our sidebar and a little creativity:
- Show stock information from Yahoo Finance: Quickly see how any company's stock is performing right from their website.
- Display word definitions and/or translations: Pull up information sourced on Wikipedia or other platforms to enhance your understanding of a certain word/topic/text you're reading.
- Show structured data from querying APIs: Pull any datapoint from an API that can help you make better decisions.
- Convey a summary of an article using OpenAI: Use GPT-3 to summarize a long piece of text in a paragraph or less.
The possibilities really are endless. My personal favorite use case is surfacing information to compliment a topic that I'm researching. To achieve this I use PixieBrix’s sidebar and API requests.
Here’s how the typical sidebar mod built with PixieBrix works at a glance:
- You highlight a keyword/sentence/paragraph/image on the page.
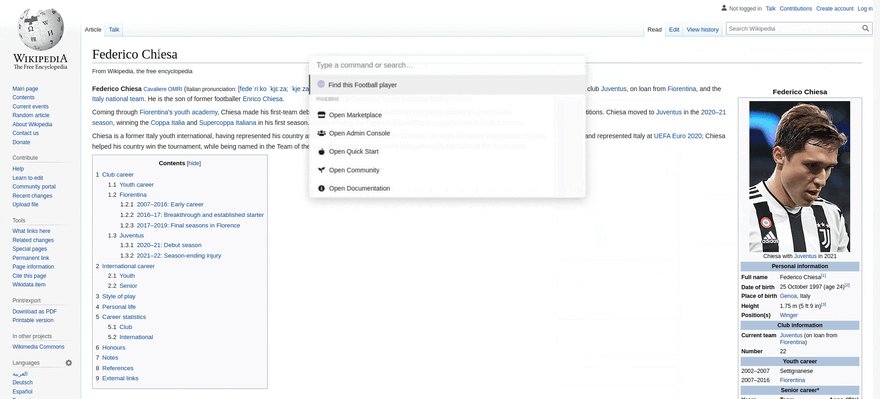
- You invoke PixieBrix’s Quickbar or Context-Menu: This allows you to interact and launch an action (we call these mods by the way).
- Then you run an API request to a 3rd party service of your choice, using the highlighted data as the context.
- Finally, you use the data returned by the API to create your personal sidebar with the relevant information you pulled.
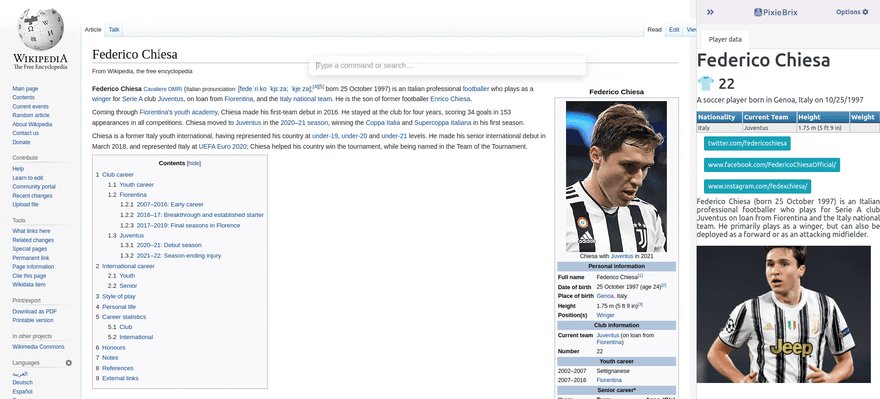
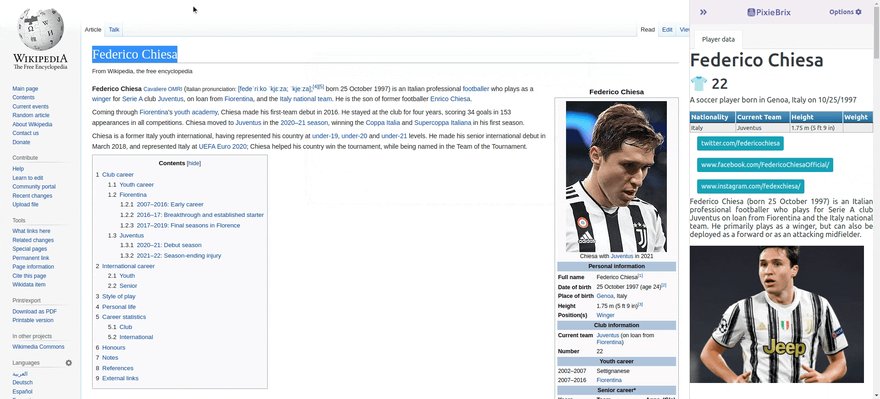
Let's illustrate this with a concrete example. In the scenario below, I highlight the name of a soccer player and create a sidebar that shows the player’s biography, statistics, a picture of the player, and more datapoints — from 1 API call. All executed through PixieBrix.

Awesome, isn’t it?
Let's break it down a little bit more. In the above example I'm pulling data from an API so that I can get more information about a soccer player that I've never heard of before. By using this mod, I learn in under a second everything that needs to be learned about a certain soccer player—without lifting a finger from my keyboard.
But what if there was more?
The soccer example is fun, right? But at work we spend tons of time each day manually doing similar operations.
What if you need to make a quick, data-backed decision? Whether you work in customer support, operations, analytics, or human resources, you probably find your self scouring the web for reliable information to help you do your job.
How much time and effort goes into finding this data? How difficult is it to compare multiple data points.
With PixieBrix’s sidebar and our render document capabilities you can do this with ease.
The best part? You can use the rendered data through the sidebar on any website in your browser.
Here are some other things you could build:
- Sidebar on Salesforce: To further investigate a lead or a contact using the ClearBit API
- Sidebar sales CRM: To see how many deals you’ve closed this month without running a report
- Sidebar for Gmail/Outlook 365: To retrieve additional information about a certain email you received, sent or drafted
- Sidebar for banking/finance portal: Aggregate data and visualize transactions any user has made
Of course, you could build anything you want. There are a number of advantages to building a tool with PixieBrix like the one shown above.
- Easily accessible sidebar available in any tab
- Use the latest data available to you at any time through an API call
- Configurable and chain-able bricks allow you to display data in tabular, graphical, textual, and numerical form
- Synced across all browsers that use the same extension
Build what you need
Here at PixieBrix we truly believe in giving you the tools to build exactly what you need.
If you're interested in learning more about how you can build a sidebar, check out our tutorial here: